Cara Membuat Blog Menjadi Full Responsive 100% Work
Sabtu, 05 Oktober 2013 ( 279 komentar )
Jika ingin blog kalian menjadi full responsive seperti blog Shizenku Blogspot ini, jangan meninggalkan halaman artikel ini sebelum selesai membaca tulisan yang ada di postingan Cara membuat blog jadi responsive ini. Sebelum saya mulai membahas cara agar blog jadi responsive kalian cek terlebih dahulu url blog ini http://shizenku.blogspot.com sudah responsive apa belum dengan cara mengecilkan ukuran lebar browser, bisa juga dengan mengganti resolusi layar pc kalian menjadi resolusi yang lebih kecil atau di bawah resolusi asli monitor pc kalian. Cek juga menggunakan handphone atau perangkat mobile seperti : smartphone, tablet, atau hp dengan resolusi kecil.
Bagaimana sobat sudah dicek belum. Ini cuma sebagai bukti saja, bahwa trik yang akan saya bagikan ini sudah saya terapkan pada blog ini yang alhamdulillah sekarang sudah responsive.
Ok, kita lanjut posting.
Kalau ditanya susah atau gampang membuat blog jadi responsive jawabannya adalah sangat mudah kawan asalkan kalian sudah paham tentang pemasangan kode-kode css.
Inilah beberapa hal yang harus diperhatikan untuk membuat blog kalian jadi responsive :
Supaya kolom blog jadi responsive kalian bisa menggunakan bantuan media-query untuk mengatur kolom header, main, footer, atau sidebar.
Caranya :
tambahkan kode di bawah ini dan taruh di atasnya kode ]]></b:skin> atau </style>
Cara pengaturan media-query :
kalian ganti teks "kode css" yang berwarna merah di atas dengan kode css.
Contohnya :
"Jika di resolusi layar di bawah 330px maka outer-wrapper mempunyai lebar 95% dari ukuran layar perangkat hardware. sedangkan jika di atas 330px outer-wrapper mempunyai lebar 900px."
"Jika di resolusi layar di bawah 330px maka main dan sidebar mempunyai lebar 100% atau memenuhi outer-wrapper, margin:0 auto, float:none. sedangkan jika di atas 330px main dan sidebar mempunyai lebar 510px, margin:0 10px 0 0, float:left."
"Mungkin ada yang masih bingung di resolusi pas 330px ukuran lebar outer-wrapper nya 900px atau 95%. Jawabannya adalah 900px. karena media-query mengatur resolusi di bawah 330px.
kode margin:0 auto;float:none; digunakan di resolusi kecil supaya menjadi satu kolom. Sedangkan di resolusi besar seperti 800px tidak perlu dipakai.
yang di atas hanya contoh untuk outer, main, sidebar wrapper sedangkan untuk pengaturan yang lainnya seperti header, menu navigasi, post, comment, footer, dll. Kalian atur sendiri sesuai template masing-masing.
Agar di resolusi kecil bisa menyesuaikan lebar kolom otomatis. Gunakan pengaturan width: menggunakan % bukan px. Sedangkan untuk resolusi besar gunakan px saja soalnya kalau menggunakan % takutnya nanti tampilan blog jadi berantakan. Jadi % sangat cocok digunakan untuk single column.
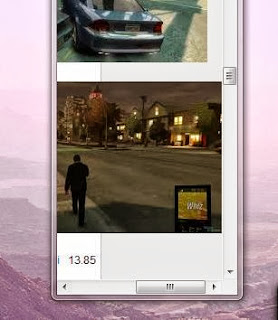
Gambar tidak responsive :
Dari gambar di atas terlihat bahwa gambar melewati batas outer-wrapper sehingga muncul scroll di bagian bawah.
Gambar responsive :
Dari gambar di atas terlihat bahwa gambar tidak melewati batas outer-wrapper dan tidak muncul scroll di bagian bawah. dan ketika lebar browser dikecilkan ataupun dibesarkan, gambar bisa menyesuaikan lebar secara otomatis.
Supaya gambar atau image bisa jadi responsive, tambahkan kode di bawah ini kedalam kode css :
sedangkan gambar iklan dan iframe tidak bisa responsive, maka dari itu di resolusi kecil gambar iklan dan iframe tidak perlu ditampilkan.
Caranya : kalian harus tahu dulu kode div id htmlnya.
ketika kalian menambahkan iklan di sidebar cari kodenya di edit html bagian sidebar.
Contoh kode div di iklan-nya seperti ini :
Dari gambar di atas terlihat ada teks yang panjang dan tanpa spasi sehingga teks tersebut melewati batas outer-wrapper sehingga muncul scroll di bawahnya.
Supaya font atau text menjadi responsive kalian harus menambahkan kode css di bawah ini ke dalam kode css tepatnya satu grup dengan kode font-family.
Ini dia kode css-nya :
Contoh kode css di bagian header :
Jika menggunakan kode word-wrap : Maka jika ada teks yang panjangnya melebihi lebar outer-wrapper dan tanpa spasi maka teks tersebut tidak akan melewati batas kolom post sehingga kelebihan teks yang panjang akan terpotong dan akan berada di bawahnya dan hasilnya responsive.
Seperti gambar di bawah ini :
UPDATE : kalian hanya perlu menambahkan kode word-wrap:break-word; sekali saja di bagian body.
contoh : body {word-wrap:break-word;}
Sekarang kita menuju tahap akhir.
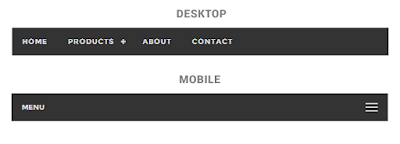
Tips dan trik di atas digunakan agar responsive di dekstop. Sekarang kita akan membahas supaya blog bisa responsive di mobile version.
Walaupun kalian sudah memasang media-query. Saya yakin blog kalian belum responsive di mobile version. Itu karena saat kita membuka salah satu postingan di dekstop dengan url : "http://shizenku.blogspot.com/2013/11/cara-uninstall-driver-vga-amd-radeon.html"
Maka jika kita buka melalui perangkat mobile. Url tersebut akan mendapat tambahan kode ?m=1 di belakang url-nya sehingga menjadi seperti ini : "http://shizenku.blogspot.com/2013/11/cara-uninstall-driver-vga-amd-radeon.html?m=1"
Supaya blog bisa responsive di mobile version ikuti panduannya di bawah ini :
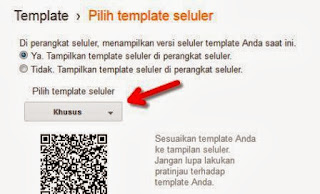
1. Login ke Blogger lalu pilih Template lalu klik tombol pengaturan template seluler.
Ubahlah pengaturan template mobile version kalian yang semula berada di Default sekarang kalian ubah menjadi Khusus.
2. Kalian harus menambahkan kode di bawah ini dan taruh di bawahnya kode ]]></b:skin> atau </style>. berikut ini kodenya :
Untuk cara pengaturannya sama saja dengan mengatur media-query, saya rekomendasikan agar disamakan saja dengan media-query resolusi 330px atau resolusi di bawahnya.
Supaya responsive di Internet Explorer tambahkan script di bawah ini :
Selesai.
Bagaimana sobat sudah dicek belum. Ini cuma sebagai bukti saja, bahwa trik yang akan saya bagikan ini sudah saya terapkan pada blog ini yang alhamdulillah sekarang sudah responsive.
Ok, kita lanjut posting.
Kalau ditanya susah atau gampang membuat blog jadi responsive jawabannya adalah sangat mudah kawan asalkan kalian sudah paham tentang pemasangan kode-kode css.
Inilah beberapa hal yang harus diperhatikan untuk membuat blog kalian jadi responsive :
- Lebar kolom atau Column
- Gambar atau Image
- Font atau Teks
1. Lebar Kolom
Pertama kita akan membahas tentang lebar kolom. Kenapa blog tidak responsive itu karena lebar kolom melebihi lebar layar perangkat hardware yang digunakan. sebagai contoh jika lebar outer-wrapper blog kalian berukuran 900px. ketika kita membuka blog tersebut menggunakan hp yang mempunyai lebar hanya 320px, 176px, atau lebih kecil lagi maka kalian pasti sudah tahukan apa yang terjadi. ya yang terjadi adalah blog kalian tidak sepenuhnya terlihat dan yang terlihat hanya beberapa bagian saja yang sebelah kiri, sedangkan jika kita ingin melihat bagian lainnya yang sebelah kanan maka kita harus menggeser scroll bagian bawah layar. inilah yang dinamakan blog tidak responsive sedangkan blog responsive adalah blog yang bisa menyesuaikan lebar secara otomatis mengikuti lebar perangkat yang digunakan, dan blog responsive tidak mempunyai scroll bagian bawah.Supaya kolom blog jadi responsive kalian bisa menggunakan bantuan media-query untuk mengatur kolom header, main, footer, atau sidebar.
Caranya :
tambahkan kode di bawah ini dan taruh di atasnya kode ]]></b:skin> atau </style>
@media screen and (max-width:1024px) {Kode media-query di atas bisa ditambah atau dikurangi. Kode berwarna merah bisa diganti sesuka kalian.
kode css
}
@media screen and (max-width:940px) {
kode css
}
@media screen and (max-width:820px) {
kode css
}
@media screen and (max-width:370px){
kode css
}
Cara pengaturan media-query :
kalian ganti teks "kode css" yang berwarna merah di atas dengan kode css.
Contohnya :
#outer-wrapper {width:900px;}Kode di atas dibaca :
#main-wrapper, #sidebar-wrapper {width:510px;margin:0 10px 0 0;float:left;}
@media screen and (max-width:330px){
#outer-wrapper {width:95%;}
#main-wrapper, #sidebar-wrapper {width:100%;margin:0 auto;float:none;}
}
</style>
"Jika di resolusi layar di bawah 330px maka outer-wrapper mempunyai lebar 95% dari ukuran layar perangkat hardware. sedangkan jika di atas 330px outer-wrapper mempunyai lebar 900px."
"Jika di resolusi layar di bawah 330px maka main dan sidebar mempunyai lebar 100% atau memenuhi outer-wrapper, margin:0 auto, float:none. sedangkan jika di atas 330px main dan sidebar mempunyai lebar 510px, margin:0 10px 0 0, float:left."
"Mungkin ada yang masih bingung di resolusi pas 330px ukuran lebar outer-wrapper nya 900px atau 95%. Jawabannya adalah 900px. karena media-query mengatur resolusi di bawah 330px.
kode margin:0 auto;float:none; digunakan di resolusi kecil supaya menjadi satu kolom. Sedangkan di resolusi besar seperti 800px tidak perlu dipakai.
yang di atas hanya contoh untuk outer, main, sidebar wrapper sedangkan untuk pengaturan yang lainnya seperti header, menu navigasi, post, comment, footer, dll. Kalian atur sendiri sesuai template masing-masing.
Agar di resolusi kecil bisa menyesuaikan lebar kolom otomatis. Gunakan pengaturan width: menggunakan % bukan px. Sedangkan untuk resolusi besar gunakan px saja soalnya kalau menggunakan % takutnya nanti tampilan blog jadi berantakan. Jadi % sangat cocok digunakan untuk single column.
2. Gambar
Perbedaan gambar responsive dan tidak responsive :Gambar tidak responsive :
Shizenku.blogspot.com
Dari gambar di atas terlihat bahwa gambar melewati batas outer-wrapper sehingga muncul scroll di bagian bawah.
Gambar responsive :
Shizenku.blogspot.com
Dari gambar di atas terlihat bahwa gambar tidak melewati batas outer-wrapper dan tidak muncul scroll di bagian bawah. dan ketika lebar browser dikecilkan ataupun dibesarkan, gambar bisa menyesuaikan lebar secara otomatis.
Supaya gambar atau image bisa jadi responsive, tambahkan kode di bawah ini kedalam kode css :
img,object,embed{border:none;vertical-align:middle;margin:0 auto;max-width:100%;width:auto;height:auto;}kode css di atas fungsinya supaya img atau gambar postingan menjadi responsive.
sedangkan gambar iklan dan iframe tidak bisa responsive, maka dari itu di resolusi kecil gambar iklan dan iframe tidak perlu ditampilkan.
Caranya : kalian harus tahu dulu kode div id htmlnya.
ketika kalian menambahkan iklan di sidebar cari kodenya di edit html bagian sidebar.
Contoh kode div di iklan-nya seperti ini :
<b:widget id='HTML1' locked='false' title='Advertisement' type='HTML'>Maka supaya tidak tampil di resolusi 320px kalian setting media-querynya menjadi seperti ini :
@media screen and (max-width:330px){Kalau hanya memakai kode css saja gambar tidak akan bisa responsive karena ada faktor lain yang menyebabkan gambar tidak responsive yaitu di dalam kode html artikel. maka dari itu kalian juga harus melakukan edit artikel yang ada gambarnya dalam mode html. biasanya kode image itu seperti ini :
#html1 {display:none;}
}
<div class="separator" style="clear: both; text-align: center;">Kalian hapus saja kode yang berwarna merah. Sehingga hasilnya seperti berikut ini :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYfqT6V2H1k-nGHiwWm7XBv_PRNMqB48SZzQnWNMfdW71JTcZ6XkE5MX5ZmKDItfyBM1GaOO8yTPkcTlO-hg_bpLWDpjrWwUd9aDPkrej1oN_mJItVmWqgzVB1hSVgQdIUHRwh1Ebfs-8/s1600/image+tidak+responsive.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYfqT6V2H1k-nGHiwWm7XBv_PRNMqB48SZzQnWNMfdW71JTcZ6XkE5MX5ZmKDItfyBM1GaOO8yTPkcTlO-hg_bpLWDpjrWwUd9aDPkrej1oN_mJItVmWqgzVB1hSVgQdIUHRwh1Ebfs-8/s320/image+tidak+responsive.jpg" width="277" /></a></div>
<div class="separator" style="clear: both; text-align: center;">Setelah kalian menerapkan tips di atas saya jamin gambar postingan akan menjadi responsive. fungsi menghapus kode di atas selain agar bisa responsive keuntungan lainnya agar gambar jadi valid html5 kalian hanya perlu menambahkan title dan alt-nya.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYfqT6V2H1k-nGHiwWm7XBv_PRNMqB48SZzQnWNMfdW71JTcZ6XkE5MX5ZmKDItfyBM1GaOO8yTPkcTlO-hg_bpLWDpjrWwUd9aDPkrej1oN_mJItVmWqgzVB1hSVgQdIUHRwh1Ebfs-8/s1600/image+tidak+responsive.jpg"><img height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYfqT6V2H1k-nGHiwWm7XBv_PRNMqB48SZzQnWNMfdW71JTcZ6XkE5MX5ZmKDItfyBM1GaOO8yTPkcTlO-hg_bpLWDpjrWwUd9aDPkrej1oN_mJItVmWqgzVB1hSVgQdIUHRwh1Ebfs-8/s320/image+tidak+responsive.jpg" width="277" /></a></div>
3. Font
Inilah gambar teks yang tidak responsive :
Shizenku.blogspot.com
Dari gambar di atas terlihat ada teks yang panjang dan tanpa spasi sehingga teks tersebut melewati batas outer-wrapper sehingga muncul scroll di bawahnya.
Supaya font atau text menjadi responsive kalian harus menambahkan kode css di bawah ini ke dalam kode css tepatnya satu grup dengan kode font-family.
Ini dia kode css-nya :
word-wrap:break-word;Jadi ketika berada dalam mode edit html template tekan ctrl + f lalu cari kode font-family lalu tambahkan kode word-wrap di belakang kode font-family.
Contoh kode css di bagian header :
#header {font-family:Arial, san-serief;}Setelah ditambahkan kode word-wrap sekarang menjadi seperti ini :
#header {font-family:Arial, san-serief;word-wrap:break-word;}Jadi jika di blog kalian ada banyak kode font-family maka semakin banyak juga kalian harus menambahkan kode word-wrapnya.
Jika menggunakan kode word-wrap : Maka jika ada teks yang panjangnya melebihi lebar outer-wrapper dan tanpa spasi maka teks tersebut tidak akan melewati batas kolom post sehingga kelebihan teks yang panjang akan terpotong dan akan berada di bawahnya dan hasilnya responsive.
Seperti gambar di bawah ini :
Shizenku.blogspot.com
UPDATE : kalian hanya perlu menambahkan kode word-wrap:break-word; sekali saja di bagian body.
contoh : body {word-wrap:break-word;}
Sekarang kita menuju tahap akhir.
Tips dan trik di atas digunakan agar responsive di dekstop. Sekarang kita akan membahas supaya blog bisa responsive di mobile version.
Walaupun kalian sudah memasang media-query. Saya yakin blog kalian belum responsive di mobile version. Itu karena saat kita membuka salah satu postingan di dekstop dengan url : "http://shizenku.blogspot.com/2013/11/cara-uninstall-driver-vga-amd-radeon.html"
Maka jika kita buka melalui perangkat mobile. Url tersebut akan mendapat tambahan kode ?m=1 di belakang url-nya sehingga menjadi seperti ini : "http://shizenku.blogspot.com/2013/11/cara-uninstall-driver-vga-amd-radeon.html?m=1"
Supaya blog bisa responsive di mobile version ikuti panduannya di bawah ini :
1. Login ke Blogger lalu pilih Template lalu klik tombol pengaturan template seluler.
Shizenku.blogspot.com
Ubahlah pengaturan template mobile version kalian yang semula berada di Default sekarang kalian ubah menjadi Khusus.
Shizenku.blogspot.com
2. Kalian harus menambahkan kode di bawah ini dan taruh di bawahnya kode ]]></b:skin> atau </style>. berikut ini kodenya :
@media screen and (max-width:370px){Kode berwarna merah adalah kode yang harus ditambahkan. sedangkan kode berwarna orange adalah kode pengaturan css yang saya gunakan pada blog shizenku ini di versi mobile. jadi untuk kode yang berwarna orange ini hanya sebagai contoh saja dan kalian harus mengaturnya sendiri.
kode css
}
</style>
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
#header h1, #header p, #header h1 a:link, #header h1 a:visited, #comments h4, #comments-block .comment-footer, #comments-block .comment-author, #comments h5, #footer h6, #comments-block .comment-body, .owner-Body, #nav ul li {font-size:100%;}
#nav ul li a:link, #nav ul li a:visited {padding:2px 4px;}
#main, #sidebar {width:100%;margin:0 auto;float:none;}
.post blockquote, .post-body blockquote {margin:0 auto;font-size:90%;}
.post, .post-body, #comments {font-size:100%;padding:5px;}
.comment-timestamp {font-size:65%;}
#sidebar {display:none;}
</style>
</b:if>
Untuk cara pengaturannya sama saja dengan mengatur media-query, saya rekomendasikan agar disamakan saja dengan media-query resolusi 330px atau resolusi di bawahnya.
Supaya responsive di Internet Explorer tambahkan script di bawah ini :
<!--[if IE]><script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script><![endif]-->Semoga artikel ini membawa manfaat. Amin.
Selesai.