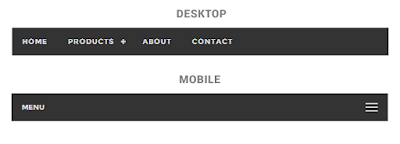
Cara Membuat Navigasi Menu Responsive Dropdown di Blog yang Simple tapi Keren Pisan. Penampakannya seperti gambar di bawah ini --tampilan Desktop dan Mobile (HP).
Navigasi menu ini cocok pisan dikombinasikan dengan Top Navigasi di atas Header plus Media Sosial. Membuat blog Anda jadi keren dan enak dipandang.
Navigasi menu ini cocok pisan dikombinasikan dengan Top Navigasi di atas Header plus Media Sosial. Membuat blog Anda jadi keren dan enak dipandang.
Cara Membuat Navigasi Menu Responsive Blogger Simple Keren Pisan
1. Kode JavascripSimpan kode berikut ini di atas kode </body> atau <./head>
<script type='text/javascript'>
//<![CDATA[
(function($) {
$.fn.menumaker = function(options) {
var cssmenu = $(this), settings = $.extend({
title: "Menu",
format: "dropdown",
sticky: false
}, options);
return this.each(function() {
cssmenu.prepend('<div id="menu-button">' + settings.title + '</div>');
$(this).find("#menu-button").on('click', function(){
$(this).toggleClass('menu-opened');
var mainmenu = $(this).next('ul');
if (mainmenu.hasClass('open')) {
mainmenu.hide().removeClass('open');
}
else {
mainmenu.show().addClass('open');
if (settings.format === "dropdown") {
mainmenu.find('ul').show();
}
}
});
cssmenu.find('li ul').parent().addClass('has-sub');
multiTg = function() {
cssmenu.find(".has-sub").prepend('<span class="submenu-button"></span>');
cssmenu.find('.submenu-button').on('click', function() {
$(this).toggleClass('submenu-opened');
if ($(this).siblings('ul').hasClass('open')) {
$(this).siblings('ul').removeClass('open').hide();
}
else {
$(this).siblings('ul').addClass('open').show();
}
});
};
if (settings.format === 'multitoggle') multiTg();
else cssmenu.addClass('dropdown');
if (settings.sticky === true) cssmenu.css('position', 'fixed');
resizeFix = function() {
if ($( window ).width() > 768) {
cssmenu.find('ul').show();
}
if ($(window).width() <= 768) {
cssmenu.find('ul').hide().removeClass('open');
}
};
resizeFix();
return $(window).on('resize', resizeFix);
});
};
})(jQuery);
(function($){
$(document).ready(function(){
$("#cssmenu").menumaker({
title: "Menu",
format: "multitoggle"
});
});
})(jQuery);
//]]>
</script>
2. Kode CSS
Simpan kode berikut ini di atas kode ]]></b:skin> atau </style>
#cssmenu,
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul li a,
#cssmenu #menu-button {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu:after,
#cssmenu > ul:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#cssmenu #menu-button {
display: none;
}
#cssmenu {
font-family: Montserrat, sans-serif;
background: #333333;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu.align-center > ul {
font-size: 0;
text-align: center;
}
#cssmenu.align-center > ul > li {
display: inline-block;
float: none;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu.align-right > ul > li {
float: right;
}
#cssmenu > ul > li > a {
padding: 17px;
font-size: 12px;
letter-spacing: 1px;
text-decoration: none;
color: #dddddd;
font-weight: 700;
text-transform: uppercase;
}
#cssmenu > ul > li:hover > a {
color: #ffffff;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 30px;
}
#cssmenu > ul > li.has-sub > a:after {
position: absolute;
top: 22px;
right: 11px;
width: 8px;
height: 2px;
display: block;
background: #dddddd;
content: '';
}
#cssmenu > ul > li.has-sub > a:before {
position: absolute;
top: 19px;
right: 14px;
display: block;
width: 2px;
height: 8px;
background: #dddddd;
content: '';
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#cssmenu > ul > li.has-sub:hover > a:before {
top: 23px;
height: 0;
}
#cssmenu ul ul {
position: absolute;
left: -9999px;
}
#cssmenu.align-right ul ul {
text-align: right;
}
#cssmenu ul ul li {
height: 0;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#cssmenu li:hover > ul {
left: auto;
}
#cssmenu.align-right li:hover > ul {
left: auto;
right: 0;
}
#cssmenu li:hover > ul > li {
height: 35px;
}
#cssmenu ul ul ul {
margin-left: 100%;
top: 0;
}
#cssmenu.align-right ul ul ul {
margin-left: 0;
margin-right: 100%;
}
#cssmenu ul ul li a {
border-bottom: 1px solid rgba(150, 150, 150, 0.15);
padding: 11px 15px;
width: 170px;
font-size: 12px;
text-decoration: none;
color: #dddddd;
font-weight: 400;
background: #333333;
}
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul li.last-item > a {
border-bottom: 0;
}
#cssmenu ul ul li:hover > a,
#cssmenu ul ul li a:hover {
color: #ffffff;
}
#cssmenu ul ul li.has-sub > a:after {
position: absolute;
top: 16px;
right: 11px;
width: 8px;
height: 2px;
display: block;
background: #dddddd;
content: '';
}
#cssmenu.align-right ul ul li.has-sub > a:after {
right: auto;
left: 11px;
}
#cssmenu ul ul li.has-sub > a:before {
position: absolute;
top: 13px;
right: 14px;
display: block;
width: 2px;
height: 8px;
background: #dddddd;
content: '';
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
#cssmenu.align-right ul ul li.has-sub > a:before {
right: auto;
left: 14px;
}
#cssmenu ul ul > li.has-sub:hover > a:before {
top: 17px;
height: 0;
}
@media all and (max-width: 768px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) {
#cssmenu {
width: 100%;
}
#cssmenu ul {
width: 100%;
display: none;
}
#cssmenu.align-center > ul {
text-align: left;
}
#cssmenu ul li {
width: 100%;
border-top: 1px solid rgba(120, 120, 120, 0.2);
}
#cssmenu ul ul li,
#cssmenu li:hover > ul > li {
height: auto;
}
#cssmenu ul li a,
#cssmenu ul ul li a {
width: 100%;
border-bottom: 0;
}
#cssmenu > ul > li {
float: none;
}
#cssmenu ul ul li a {
padding-left: 25px;
}
#cssmenu ul ul ul li a {
padding-left: 35px;
}
#cssmenu ul ul li a {
color: #dddddd;
background: none;
}
#cssmenu ul ul li:hover > a,
#cssmenu ul ul li.active > a {
color: #ffffff;
}
#cssmenu ul ul,
#cssmenu ul ul ul,
#cssmenu.align-right ul ul {
position: relative;
left: 0;
width: 100%;
margin: 0;
text-align: left;
}
#cssmenu > ul > li.has-sub > a:after,
#cssmenu > ul > li.has-sub > a:before,
#cssmenu ul ul > li.has-sub > a:after,
#cssmenu ul ul > li.has-sub > a:before {
display: none;
}
#cssmenu #menu-button {
display: block;
padding: 17px;
color: #dddddd;
cursor: pointer;
font-size: 12px;
text-transform: uppercase;
font-weight: 700;
}
#cssmenu #menu-button:after {
position: absolute;
top: 22px;
right: 17px;
display: block;
height: 4px;
width: 20px;
border-top: 2px solid #dddddd;
border-bottom: 2px solid #dddddd;
content: '';
}
#cssmenu #menu-button:before {
position: absolute;
top: 16px;
right: 17px;
display: block;
height: 2px;
width: 20px;
background: #dddddd;
content: '';
}
#cssmenu #menu-button.menu-opened:after {
top: 23px;
border: 0;
height: 2px;
width: 15px;
background: #ffffff;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#cssmenu #menu-button.menu-opened:before {
top: 23px;
background: #ffffff;
width: 15px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#cssmenu .submenu-button {
position: absolute;
z-index: 99;
right: 0;
top: 0;
display: block;
border-left: 1px solid rgba(120, 120, 120, 0.2);
height: 46px;
width: 46px;
cursor: pointer;
}
#cssmenu .submenu-button.submenu-opened {
background: #262626;
}
#cssmenu ul ul .submenu-button {
height: 34px;
width: 34px;
}
#cssmenu .submenu-button:after {
position: absolute;
top: 22px;
right: 19px;
width: 8px;
height: 2px;
display: block;
background: #dddddd;
content: '';
}
#cssmenu ul ul .submenu-button:after {
top: 15px;
right: 13px;
}
#cssmenu .submenu-button.submenu-opened:after {
background: #ffffff;
}
#cssmenu .submenu-button:before {
position: absolute;
top: 19px;
right: 22px;
display: block;
width: 2px;
height: 8px;
background: #dddddd;
content: '';
}
#cssmenu ul ul .submenu-button:before {
top: 12px;
right: 16px;
}
#cssmenu .submenu-button.submenu-opened:before {
display: none;
}
}
3. Last Step: Menempatkan Navigasi Menu Responsive
Simpan kode HTML/XML berikut ini di atas kode <div id='content-wrapper'> atau yang mirip dengannya.
<div id='cssmenu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='/p/about.html' itemprop='url'><span itemprop='name'>About</span></a></li>
<li><a href='/p/kontak.html' itemprop='url'><span itemprop='name'>Kontak</span></a></li>
<li><a href='/p/sitemap.html' itemprop='url'><span itemprop='name'>Sitemap</span></a></li>
<li><a href='/p/disclaimer.html' itemprop='url'><span itemprop='name'>Disclaimer</span></a></li>
<li><a href='/p/koleksi-kode.html' itemprop='url'><span itemprop='name'>Kode</span></a></li>
<li><a href='/p/gallery.html' itemprop='url'><span itemprop='name'>Gallery</span></a></li>
<li class='active'><a href='#'>Dropmenu</a>
<ul>
<li><a href='#'>Menu 1</a>
<ul>
<li><a href='#'>Sub Menu1</a></li>
<li><a href='#'>Sub Menu2</a></li>
</ul>
</li>
<li><a href='#'>Sub Submenu 2</a>
<ul>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div class='clear'/>
Jika akan dijadikan TOP MENU, yaitu ditempatkan di atas Header Blog, maka kode ketiga tadi simpan di atas kode <div id='header' >
Kode Navigasi Menu Responsive Dropdown untuk Blogger di atas baru satu jenis atau style. Masih ada empat model Navigasi Bar Menu Responsive lainnya di CSS Menu Maker yang menjadi sumber kode di atas. Wilujeng! (http://blogromeltea.blogspot.com).*


Posting Komentar